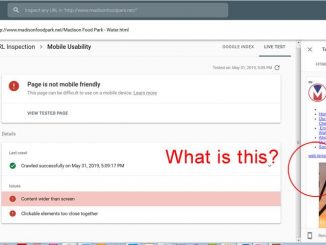
The new Mobile Usability error that is popping out all over the place is this, “Clickable Elements Too Close Together” error. And if you have been looking for an easy and better fix to this issue. Then you are in the right place.
Since we have just discussed and fixed the Text too small to Read error recently. So it’s time to move to the other error most of you might have received in an overnight email from Google search, “New Mobile Usability Issues Detected on your Site“.
There could be one or more than one affected page enlisted in this category. But if you have recently changed your site theme or added some new plugin. Then there is a chance that you get more and more pages/posts labeled under these Clickable Elements too Close category.
How to Fix Error “Clickable elements too close together” in Google Search Console:
ook for the affected pages. You can easily spot the ones showing in the error by following these steps.
- Go to your Google Search Console
- Sign In and Select your Website from the drop-down menu.
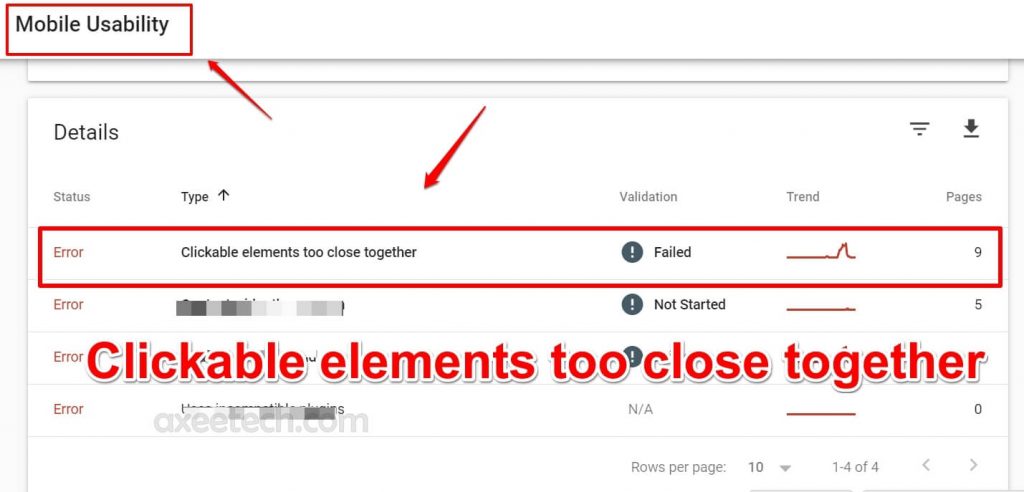
- Now move to Mobile Usability Menu.
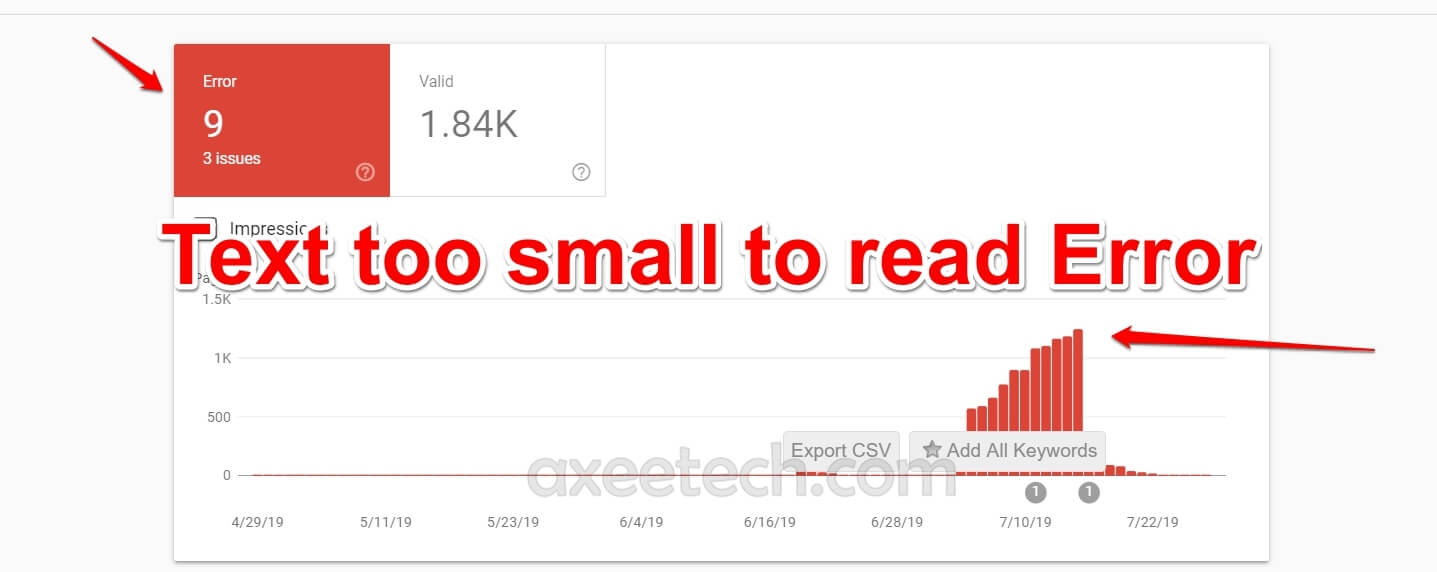
- Here you would see all the issues/Errors in Red.
- Look for Clickable Elements too close together error and click on it.
- It will show all the pages with Items close to each other, which according to Google gets accidental touches.
Now if you have one or two affected pages, you can simply add custom CSS to those links and you are good to go.
But if you have hundreds of pages shown effected with Clickable Elements too close together error. Then you might need sitewide fixes.
Clickable elements too close together Error Fix with Custom CSS Code:
The best and easiest way to fix the issue is to do Custom CSS coding. But if you know the exact coding. Here is an example of extra/custom CSS added to a WordPress site you can get the wp theme detector tool if you want to know which theme you are using.
But first you have to diagnose the “clickable elements too close together” issue:
You have to spot which live elements are making Google think that they are way closer to each other as compared to the standard distance.
In most cases, there are always the ads or Custom Scripts added to sites. Which are accidentally published closer to the buttons or images on most blogs? So all you have to do is separate them from each other. Or add some margin between both items/elements.
How to Fix clickable elements too close together Without Custom CSS Coding?
Now if you want this issue fixed without indulging deep into your Website Theme Custom CSS. You can do it with some plugins which can help you in fixing or increasing the margin between different elements of your Website. Not only inside Posts but also all over the site including in Tags, Categories, Search Pages, Images and even on Pages.
Plugins to fix Clickable Elements Too Close Together Error:
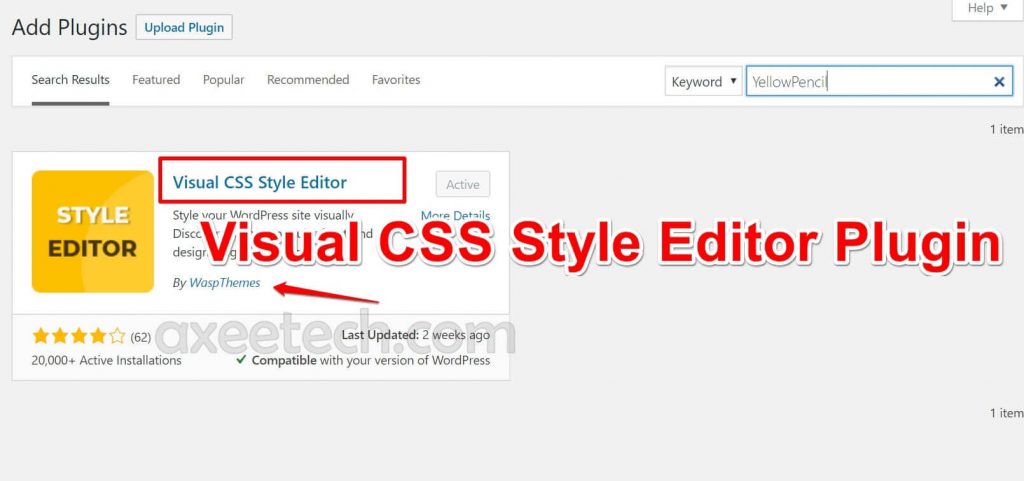
With my extensive search, I have come across a plugin that I have been looking for ages now. It’s called the “Visual CSS Style Editor” or “YellowPencil” and is developed by the WaspThemes.
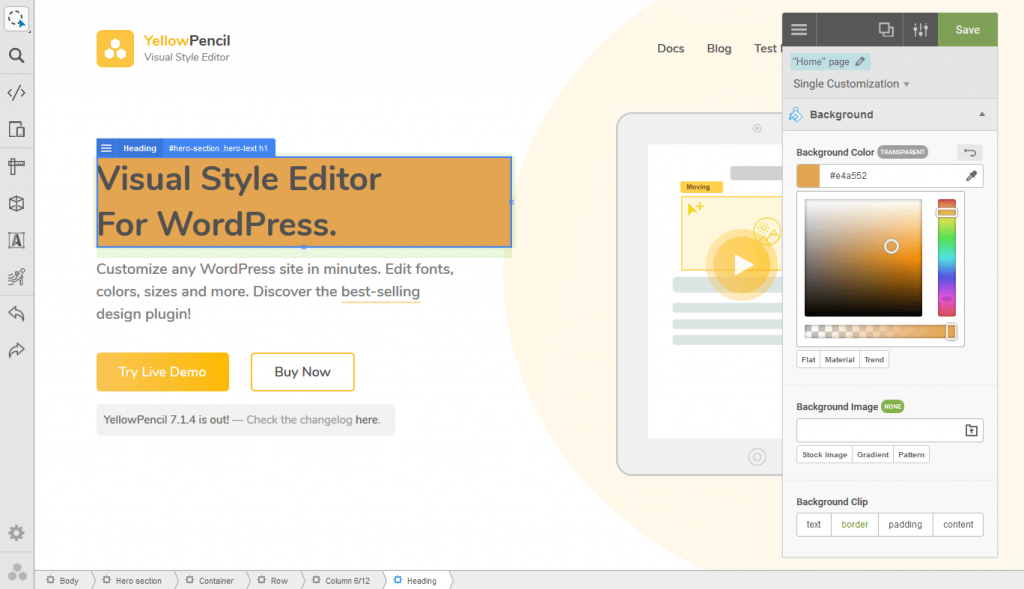
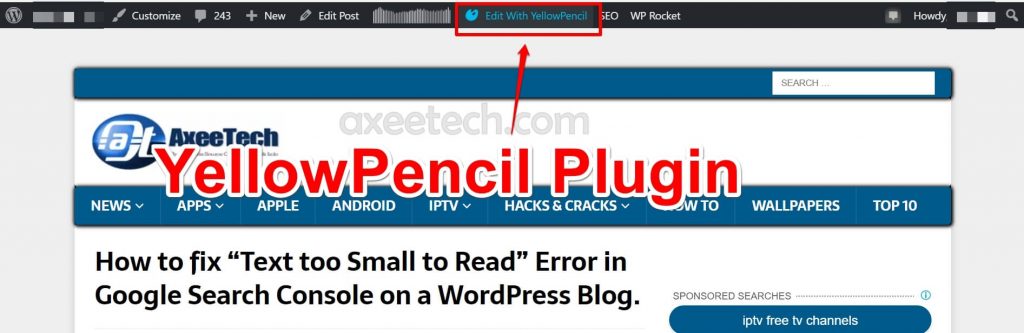
Here is the screenshot of this WordPress plugin.
Visual CSS Style Editor or YellowPencil Plugin info:
| Plugin Name | Visual CSS Style Editor |
| File Size | 100KB |
| Latest Version | 7.2.3 |
| WordPress Version | 4.0 or Higher |
| Developer | Wasp Themes |
| Updated On | 2 Weeks Ago |
| Active Installations | 20,000+ |
Why YellowPencil Plugin?
Because you can do most of the fixes using this plugin and it’s free. Although there are some premium paid options available the free functions are still more than enough for you to fix any issues.
Secondly, with Yellow Pencil WordPress Plugin, you can easily edit or change any CSS Style file/Data and can see the visual effects of the changes right in front of you.
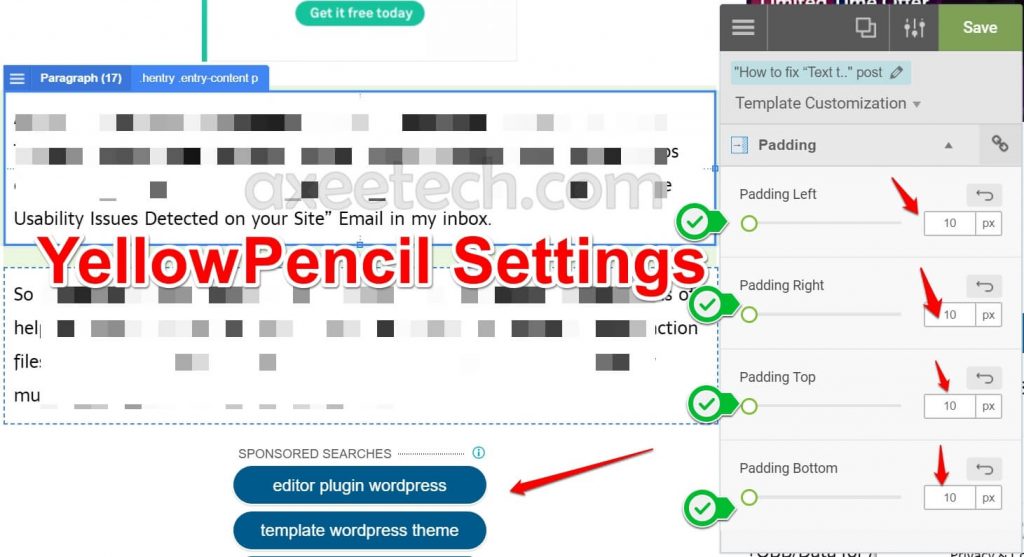
So if you want to increase the margins of different clickable elements in the body of your article. You can simply click on that Element and change the margins given in a separate window.
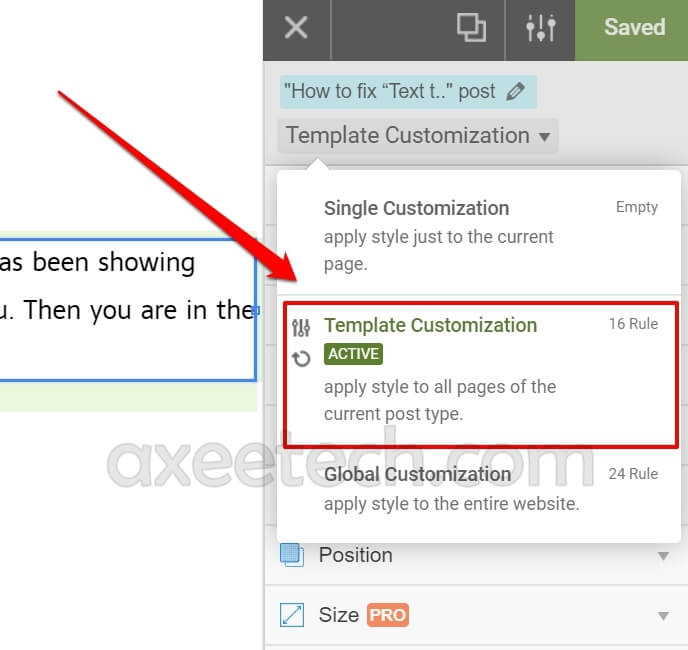
The best part if Visual CSS Style Editor is that you can either change a single post or simply apply the editing effects on the whole theme template or Site, All with the single click.
How to use Visual CSS Style Editor Plugin to increase Elements margins:
First of all, make sure to download the correct plugin.
- Go to your WordPress Site Dashboard.
- Click on Plugin
- Click on Add New
- Search for Visual CSS Style Editor.
- Download the one developed by Wasp Themes.
- Download and Activate the plugin.
Once done you can now move to any page or post you like to change text size. All you have to do is click on the Edit with YellowPencil option on the top bar.
Select the text inside the post and make sure to edit it with Template customization enabled. It helps you customize text or any changes you made for the whole site.
Now you can select the Elements you want to change the size. Click on the Padding and change the size of the Padding on Left, Right, Above and Bottom. It is usually 0 px, you can increase it to 10 to 20px.
Once done click on the green save button. And that’s it. You can repeat the process for Categories, Tags and even for the search result pages too. Moreover, make sure to increase the Margin size of the content in the sidebars.
Also Read:
- How to fix “Text too Small to Read” Error in Google Search Console on a WordPress Blog.
- How to Fix Showbox not Working Error in July 2019.
- How to Remove FaceApp Watermark/Logo from your Selfies.
- How to Un-Preorder an app on the iPhone or iTunes.
Final Words:
Solving the Clickable elements too close together Error shown on Google Search Console is never been easy then this. You can make changes visually and adjust the right size of the clickable elements for your site.
Once all the required changes have been made. You can now head back to Google Search Console and click on Validate Fixes option under Mobile usability. If you still have any questions. You can comment below.
Is a freelance tech writer based in the East Continent, is quite fascinated by modern-day gadgets, smartphones, and all the hype and buzz about modern technology on the Internet. Besides this a part-time photographer and love to travel and explore. Follow me on. Twitter, Facebook Or Simply Contact Here. Or Email: [email protected]






![List of All 4K HDR Movies and TV Shows on Amazon Prime Video. [Updated] Amazon Prime Video 4K](https://axeetech.com/wp-content/uploads/2017/11/Amazon-Prime-4k-video-contecnt.png)

![How to fix all "New Mobile Usability Issues Detected on your Site" Error. [2019] Mobile Usability Issues Detected on your Site issues](https://axeetech.com/wp-content/uploads/2019/07/Mobile-Usability-Issues-Detected-on-Your-Site.jpg)
![What are Roblox Error Codes and what they mean. [All Roblox Errors] All Roblox Error Codes and Fixes](https://axeetech.com/wp-content/uploads/2020/07/Roblox-Error-Codes.jpg)

![23 Best Football Streaming Apps Free on Android [2023]. [All Leagues Streaming] Apps to Watch Live Football Matches](https://axeetech.com/wp-content/uploads/2022/11/Apps-to-Watch-Live-Football-Matches-1.jpg)