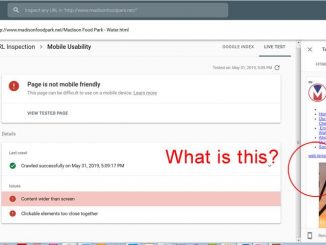
If you have a WordPress site and your Google Search Console has been showing “Text too small to read” Error under it’s Mobile Usability menu. Then you are in the right place. I have been personally affected by this same issue.
Although I have a good paid/premium theme on my site, And the fonts size or Text size on my site was quite ok to read. But still, Google Search Console keeps on showing me the same error again and again. after getting this “New Mobile Usability Issues Detected on your Site“ Email in my inbox.
So like everyone else I googled the term to look for the easy fix. There are tons of help available for users who know a bit of coding and can edit the ThemeFunction files or add custom CSS. But if you are a newbie just like me who don’t know much about coding. Here is the easy fix for you.
How to Fix Error “Text Too small to Read” in Google Search Console:
Look for the affected pages. You can easily spot the ones showing in the error by following these steps.
- Go to your Google Search Console
- Sign In and Select your Website from the drop-down menu.
- Now move to Mobile Usability Menu.
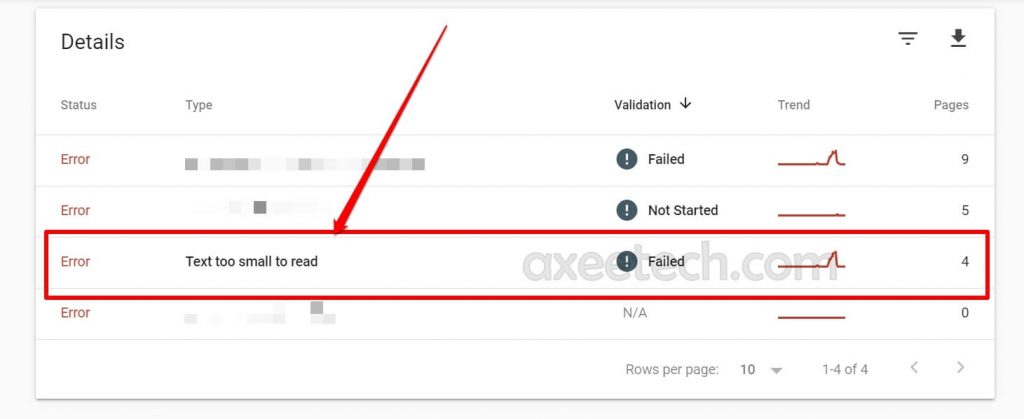
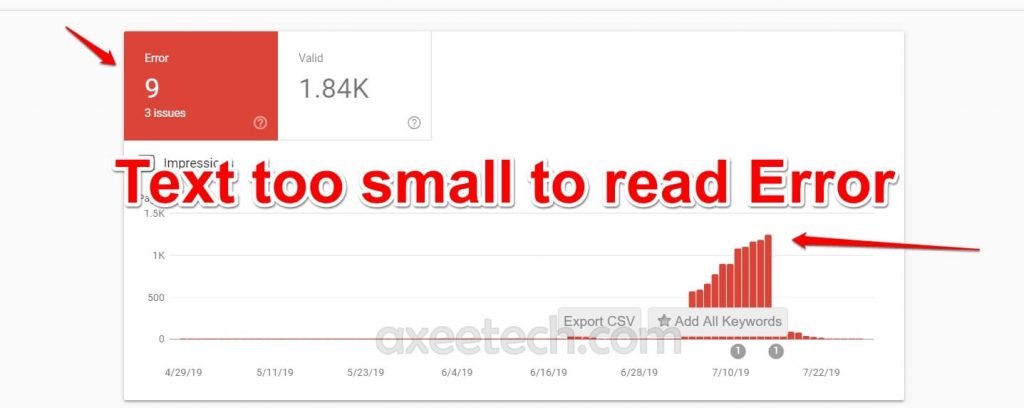
- Here you would see all the issues/Errors in Red.
- Look for Text Too Small To Read error and click on it.
- It will show all the pages with small text which according to Google is tough to read.
Now if you have one or two affected pages, you can simply add custom CSS to those links and you are good to go.
But if you have hundreds of pages shown effected with Text Too Small To Read error. Then you might need sitewide fixes.
Text Too Small To Read Error Fix with Custom CSS Code:
The best and easiest way to fix the issue is to do Custom CSS coding. But if you know the exact coding. Here is an example of extra/custom CSS added to a WordPress site.
Don’t Try This if you don’t know CSS edits.
<meta name="viewport" content="width=device-width, initial-scale=1"> .embed-responsive {
position: relative;
display: block;
width: 100%;
padding: 0;
overflow: hidden;
}.embed-responsive::before {
display: block;
content: "";
}.embed-responsive .embed-responsive-item,
.embed-responsive iframe,
.embed-responsive embed,
.embed-responsive object,
.embed-responsive video {
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}.embed-responsive-21by9::before {
padding-top: 42.8571428571%;
}.embed-responsive-16by9::before {
padding-top: 56.25%;
}.embed-responsive-4by3::before {
padding-top: 75%;
}.embed-responsive-1by1::before {
padding-top: 100%;}How to Fix Text Too Small To read Without Custom CSS Coding?
Now if you want this issue fixed without indulging deep into your Website Theme Custom CSS. You can do it with some plugins which can help you in fixing the Font size of your Website. Not only inside Posts but also all over the site including in Tags, Categories, Search Pages, Images and even on Pages.
Plugins to fix Text Too Small to Read Error:
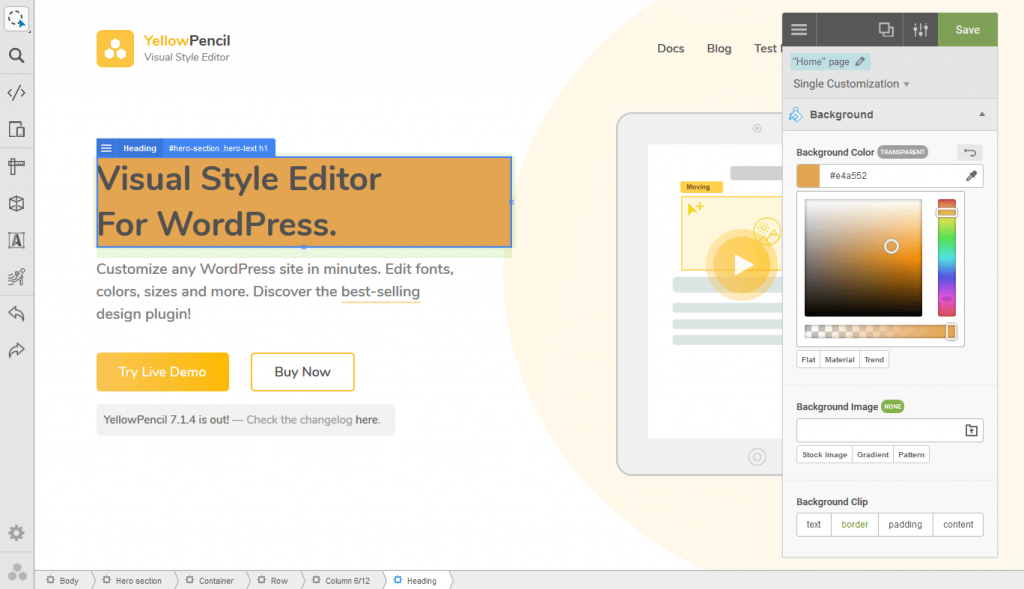
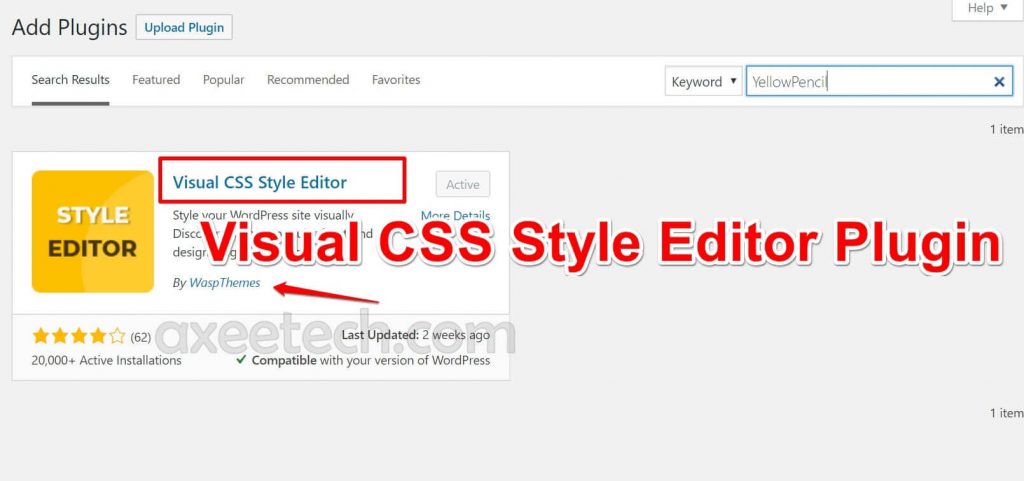
With my extensive search, I have come across a plugin that I have been looking for ages now. It’s called the “Visual CSS Style Editor” or “YellowPencil” and is developed by the WaspThemes.
Here is the screenshot of this WordPress plugin.
Visual CSS Style Editor or YellowPencil Plugin info:
| Plugin Name | Visual CSS Style Editor |
| File Size | 100KB |
| Latest Version | 7.2.3 |
| WordPress Version | 4.0 or Higher |
| Developer | Wasp Themes |
| Updated On | 2 Weeks Ago |
| Active Installations | 20,000+ |
Why YellowPencil Plugin?
Because you can do most of the fixes using this plugin and it’s free. Although there are some premium paid options available the free functions are still more than enough for you to fix any issues.
Secondly, with Yellow Pencil WordPress Plugin, you can easily edit or change any CSS Style file/Data and can see the visual effects of the changes right in front of you.
So if you want to increase the size of the text in the body of your article. You can simply click on that text and change the font size option given in a separate window.
The best part if Visual CSS Style Editor is that you can either change a single post or simply apply the editing effects on the whole theme template or Site, All with the single click.
How to use Visual CSS Style Editor Plugin to increase the Text/Font Size:
First of all, make sure to download the correct plugin.
- Go to your WordPress Site Dashboard.
- Click on Plugin
- Click on Add New
- Search for Visual CSS Style Editor.
- Download the one developed by Wasp Themes.
- Download and Activate the plugin.
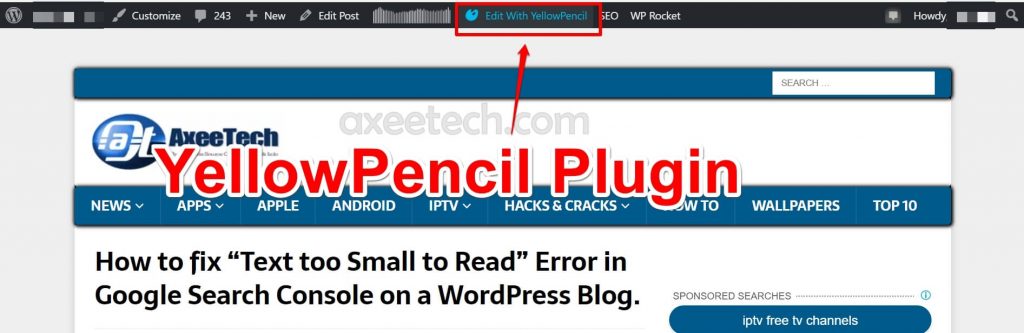
Once done you can now move to any page or post you like to change text size. All you have to do is click on the Edit with YellowPencil option on the top bar.
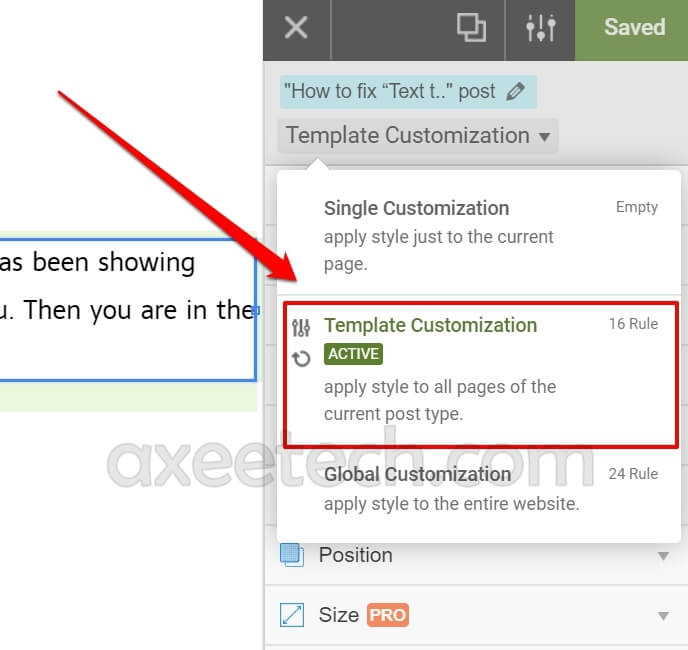
Select the text inside the post and make sure to edit it with Template customization enabled. It helps you customize text or any changes you made for the whole site.
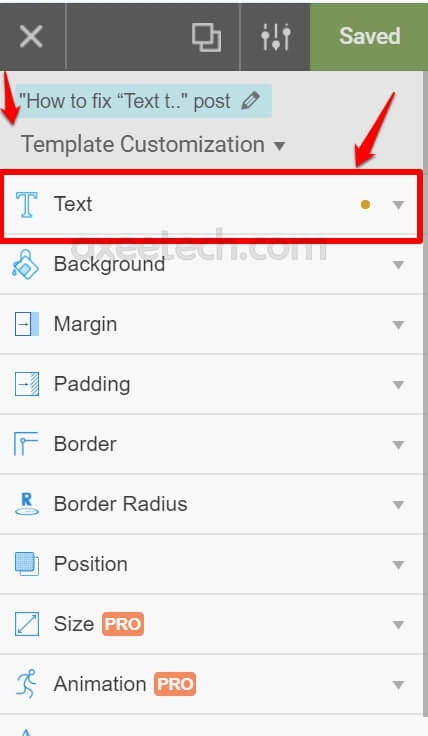
Now you can select the text you want to change the size. Click on the Text Tab and change the size of the text. It is usually 14 px, you can increase it to 17 or 18px.
Once done click on the green save button. And that’s it. You can repeat the process for Categories, Tags and even for the search result pages too. Moreover, make sure to increase the text size of the content in the sidebars.
Also Read:
- How to Fix “Clickable elements too close together” in Google Search Console.
- How to Fix Google Play Store Server Error DF-DFERH-01. [June 2019].
- How to reveal Name of Profoundly sender.[Show ID].
- How to reveal Name / Username of YOLO Anonymous Questions.
Final Words:
Solving the Text is too small to read Error shown on Google Search Console, is never been easy then this. You can make changes visually and adjust the right size of the text for your site.
Once all the required changes have been made. You can now head back to Google Search Console and click on Validate Fixes option under Mobile usability. If you still have any questions. You can comment below.
Is a freelance tech writer based in the East Continent, is quite fascinated by modern-day gadgets, smartphones, and all the hype and buzz about modern technology on the Internet. Besides this a part-time photographer and love to travel and explore. Follow me on. Twitter, Facebook Or Simply Contact Here. Or Email: [email protected]







![List of All 4K HDR Movies and TV Shows on Amazon Prime Video. [Updated] Amazon Prime Video 4K](https://axeetech.com/wp-content/uploads/2017/11/Amazon-Prime-4k-video-contecnt.png)
![What are Roblox Error Codes and what they mean. [All Roblox Errors] All Roblox Error Codes and Fixes](https://axeetech.com/wp-content/uploads/2020/07/Roblox-Error-Codes.jpg)
![How to Fix "Clickable elements too close together" in Google Search Console. [WordPress 2019] Clickable elements too close together Wordpress fix Google Search Console](https://axeetech.com/wp-content/uploads/2019/07/Clickable-elements-too-close-together-Wordpress-fix-Google-Search-Console.jpg)
![How to fix all "New Mobile Usability Issues Detected on your Site" Error. [2019] Mobile Usability Issues Detected on your Site issues](https://axeetech.com/wp-content/uploads/2019/07/Mobile-Usability-Issues-Detected-on-Your-Site.jpg)