The Google Search Console is sending many new notifications to web developers with “New Mobile Usability Issues Detected on your Site” issues. Such notifications/Emails have been seen abundant since the Mobile-First Indexing have been introduced.
Besides this, since the new Google Webpage indexing updates, Google bots are now more keen in knowing the whole structure of a Website. So the top SEO experts are advising of changes to be made in robots.txt files. This is to reduce the Google Bots overall sniffing a webpage and its resources. This can end many useless errors or warning sent via Google Search Console, with “Page is not Mobile Friendly” notice even if you just try to index your URL.
What are the main errors in New Mobile Usability Issues:
In most cases, the Web developers have found following four main issues spotted by Google Search Console on their sites.
- Text too small to read.
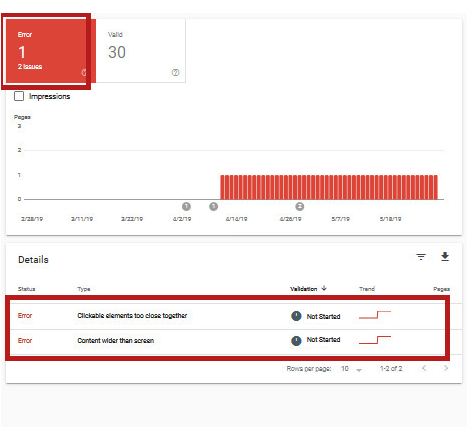
- Clickable Elements too close together.
- Content Wider than screen.
- Viewport Not Set
- Uses incompatible plugins.
1- Text Too Small To Read:
This Text too small to read error is mostly seen in the dashboard of the Google Search Console. For many users who have been using old non-mobile friendly sites or themes on their sites, the issue seems legit.
But for users like myself, who have been using a premium paid, mobile-friendly and Auto-responsive theme. Such messages are a pain in the A**. This led many users to add some useful custom CSS coding to their sites.
However, if you have been receiving this error for your blog. You can fix it by reading this guide given below.
2- Clickable Elements Too Close Together:
The second most annoying error most users likely to get is this “Clickable Elements too Close together”. Again if the users using any old non-responsive site structure. Then this seems to be a legit one.
But in my case despite using the best-paid premium theme. I was bombarded with the same issues. On inspecting my sites. I found out the culprit. It was an ads plugin, which used to place ads quite close to Download buttons or Images.
This resulted in Google Search Console sending me this clickable elements warning. However, if you are not good with coding. You can still fix this issue by following this guide given below.
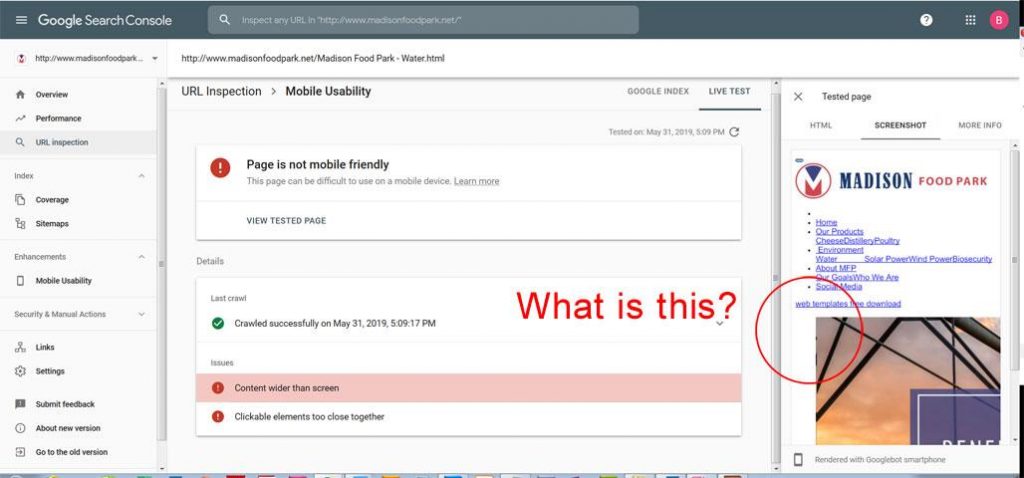
3- Content Wider than Screen:
The Mobile Usability tab in Google Search Console also comes with this error. If you have any Image or Video content or even an Advertisement with the fixed-Width Element. You are most likely to get this error.
There are themes that force all such items to be auto responsive. But with older sites with non-responsive coding, you have to manually place the Meta tag in your site. To make all such items on your pages or post auto responsive.
Typically, your best solution for managing widths is to make sure fixed-width elements scale down and the proper use of the viewport meta tag. This allows you to instruct browsers to display a page’s dimensions based on screen size.
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
4- Viewport Not Set:
Just like the content Wider than screen issue, this Viewport Not Set error is caused by not setting the default width of mostly media content on your site. This issue may result in your visitors to zoom in or out of the site to read or view the content.
So to fix this error you might need to add the same meta tag provided above. Many bloggers have reported that their sites with this error have been demoted by Google in search results. So, in this case, you should solve this issue as early as possible.
Otherwise, a Google penalty is upon you. Fix the Viewport Not Ser with this Meta tag: <meta name=”viewport” content=”width=device-width, initial-scale=1″>
5- Uses Incompatible Plugins:
This issue is mostly seen by those who have used some third party plugins, which are originally not available on the WordPress forum. In most cases, there are some CCP or PPI Publishers or Advertisement plugins.
You can easily deactivate such plugins or even remove them from your dashboard. Soon after go to your Google Search Console > Mobile Usability > Uses Incompatible Plugins > Validate Fixes.
How to Test Your Site for Mobile-Friendliness:
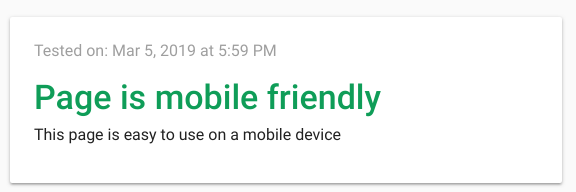
Now that you have fixed all the above issues. You can check the Mobile Friendliness of your site by visiting this link given below.
https://search.google.com/test/mobile-friendly
All you have to do is paste the URL of your site and those famous Google Bots will run all over your page. It won’t take long as they come up with this “Page is Mobile Friendly” message as seen in the image above.
Final Words:
You must take all these errors and issue seriously, which result in displaying the “Page is not Mobile Friendly” Error. Because this may cause a negative effect on your site, which led to organic traffic loss. So follow all the instructions given here and fix these issue. Also, don’t forget to read about the Mobile usability issues on Google forums.
Is a freelance tech writer based in the East Continent, is quite fascinated by modern-day gadgets, smartphones, and all the hype and buzz about modern technology on the Internet. Besides this a part-time photographer and love to travel and explore. Follow me on. Twitter, Facebook Or Simply Contact Here. Or Email: [email protected]



![What are Roblox Error Codes and what they mean. [All Roblox Errors] All Roblox Error Codes and Fixes](https://axeetech.com/wp-content/uploads/2020/07/Roblox-Error-Codes.jpg)


![Commander Keen Mobile apk +OBB & data for Android devices. [June 2019] Commander Keen Mobile Apk for Android June 2019](https://axeetech.com/wp-content/uploads/2019/06/Commander-Keen-Mobile-Apk-Android-2019.jpg)

![How to fix Dev Error 6068, 6065 in COD Modern Warfare. [October 2022] Dev Error 6068 COD MW Fix 2019](https://axeetech.com/wp-content/uploads/2019/10/Dev-Error-6806-Fix-COD-MW-2019.jpg)